 WordPress is een van de beste CMS die er – zo niet de beste (maar natuurlijk ben ik bevooroordeeld want ik ben een fanatieke WordPress gebruiker). De WordPress admin console heeft veel handige eigenschappen die het beheren erg eenvoudig maken. WordPress is een blogsysteem met een eenvoudige gebruikersinterface voor het maken, bewerken en beheren van berichten en pagina’s en reactie mogelijkheden. Daarnaast bevat het diverse handige extra’s zoals een functie om je website te exporteren of om een backup te maken van de inhoud, rollen, machtigingen en nog veel meer.
WordPress is een van de beste CMS die er – zo niet de beste (maar natuurlijk ben ik bevooroordeeld want ik ben een fanatieke WordPress gebruiker). De WordPress admin console heeft veel handige eigenschappen die het beheren erg eenvoudig maken. WordPress is een blogsysteem met een eenvoudige gebruikersinterface voor het maken, bewerken en beheren van berichten en pagina’s en reactie mogelijkheden. Daarnaast bevat het diverse handige extra’s zoals een functie om je website te exporteren of om een backup te maken van de inhoud, rollen, machtigingen en nog veel meer.
Maar hoeveel van deze functies en extra’s hebben we echt nodig? Hoewel het WordPress Dashboard op zichzelf al eenvoudig en gebruiksvriendelijk is, willen we het beheren van WordPress admin door onze klanten, mede-auteurs en onszelf wellicht nog eenvoudiger maken.
Waarom de WordPress admin aanpassen?
De groei in het gebruik van WordPress is de laatste tijd enorm gegroeid. Er zijn meer dan 25 miljoen bloggers die gebruik maken van WordPress, waarmee het het populairste blogplatform is wereldwijd. Deze groei heeft er ook voor gezorgd dat het gebruik is uitgebreid, van slechts een blogberichtje schrijven (hoewel het initieel nog steeds voor het bloggen is gebouwd) tot het bouwen van andere type websites, zoals portfolio’s, bedrijfswebsites, foto-albums en zelf e-commerce websites.
Hier tref je dan ook direct het probleem. Een robuust blogsysteem zoals WordPress heeft veel meer functies dan een normale gebruiker zou gebruiken. Neem bijvoorbeeld het “reactie” paneel. Niet iedereen heeft alle moderatie-opties nodig. Neem bijvoorbeeld een statische website zonder blogsectie die niet wil dat er reacties worden gegeven op hun berichten met uitzondering van een contactformulier.
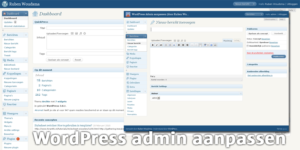
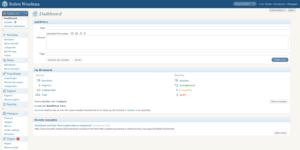
 De volgende afbeelding toont het standaard WordPress Dashboard – de eerste pagina die wordt getoond na het inloggen. Voor de techies en extreme gebruikers is dit zeer wenselijk. Maar stel nu een persoon voor (bijvoorbeeld een betalende klant van jou) die de helft van de opties die wordt getoond niet nodig heeft van dit scherm. Het enige wat zo’n klant wil doen is het publiceren van een bericht en dit eventueel bewerken als het fout gaat. Niets meer en niets minder.
De volgende afbeelding toont het standaard WordPress Dashboard – de eerste pagina die wordt getoond na het inloggen. Voor de techies en extreme gebruikers is dit zeer wenselijk. Maar stel nu een persoon voor (bijvoorbeeld een betalende klant van jou) die de helft van de opties die wordt getoond niet nodig heeft van dit scherm. Het enige wat zo’n klant wil doen is het publiceren van een bericht en dit eventueel bewerken als het fout gaat. Niets meer en niets minder.
De oplossing!
Gelukkig biedt WordPress hiervoor een goede oplossing. Deze oplossing heet ‘Hooks‘; ook wel acties en filters genoemd. Hiermee is het mogelijk om zogenaamde ‘hooks’ te maken op de WordPress core functionaliteit zonder deze daadwerkelijk te wijzigen waardoor je de integriteit van de installatie zou aantasten.We gaan diverse functies en sommige filters gebruiken om functies/eigenschappen te verwijderen die we niet nodig hebben. We gaan ook wat basiszaken wijzigen zodat we de het Dashboard ons ‘eigen’ sausje kunnen geven voor onze klanten.
De snippets die worden gebruikt zijn voornamelijk afkomstig van de website WP Snippets, een database met diverse WordPress snippets.
WordPress functions.php
 Laten we starten. Het eerst wat we doen is om de
Laten we starten. Het eerst wat we doen is om de functions.php te openen in je huidige theme directory. Als er nog geen functions.php aanwezig is kan je deze aanmaken. functions.php is het bestand waarin we alle code aan zullen toevoegen. WordPress zal dit bestand automatisch controleren, waardoor je in principe alles kunt aanpassen voordat het op het scherm wordt getoond.
Klinkt het vaag? Nou, hier is hoe dit werkt. Probeer de volgende code maar eens uit. Maak je geen zorgen, het heeft alleen effect op je admin-sectie, zodat bezoekers er niets van zullen merken. Hoewel, ik je zou willen adviseren om offline te experimenteren door WordPress lokaal te installeren op je PC (het is eenvoudiger dan je denkt).
[php] <phpfunction testing() {
echo ‘Hallo Wereld!’;
}
add_action( ‘admin_head’, ‘testing’ );
?>[/php]
Uitleg
De code moet de tekst ‘Hallo Wereld!’ tonen binnen de <head> van de admin-sectie. Dit is geen geldig HTML en wordt daardoor bovenaan je pagina getoond.
De testing() functie is de functie die we aan willen roepen. Om nu op de WordPress core code in te haken (‘hook’) gebruiken we de functie add_action(). In de huidige situatie geven we een tweetal parameters mee. De eerste is de naam van de actie waarop we willen inhaken admin_head en de tweede parameter is de functie die we dan willen laten uitvoeren.
Nadat je deze code hebt geprobeerd, verwijder deze uit je functions.php aangezien dit slechts een demonstratie was en we het verder niet gaan gebruiken.
Dashboard widgets uitschakelen
Het eerste wat mensen zien na het inloggen op de admin-sectie van een WordPress installatie is het WordPress Dashboard met daarop diverse widgets, zoals: “WordPress blog”, “Overige WordPress nieuws” en “Inkomende links/koppelingen”. Deze zijn niet heel interessant voor de gemiddelde gebruiker.
We zullen met behulp van de wp_dashboard_setup actie enkele van deze widgets gebruiken. In de functie maken we gebruik van unset() om de widgets te verwijderen die we niet willen tonen. Daarna hoeven we slechts de add_action() functie aan te roepen waarbij we wp_dashboard_setup als eerste parameter gebruiken en dashboard_widgets_verwijderen als tweede parameter.
global$wp_meta_boxes;
unset($wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_plugins’]);
unset($wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_recent_comments’]);
unset($wp_meta_boxes[‘dashboard’][‘side’][‘core’][‘dashboard_primary’]);
unset($wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_incoming_links’]);
unset($wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_right_now’]);
unset($wp_meta_boxes[‘dashboard’][‘side’][‘core’][‘dashboard_secondary’]);
}
add_action(‘wp_dashboard_setup’, ‘dashboard_widgets_verwijderen’);[/php]
Zie ook de uitgebreide uitleg op de WordPress codex over het aanpassen van de WordPress dashboard.
Standaard widgets uitschakelen
 WordPress toont standaard een twaalftal widgets die je kan gebruiken. Sommige van deze widgets zijn een kalander (
WordPress toont standaard een twaalftal widgets die je kan gebruiken. Sommige van deze widgets zijn een kalander (WP_Widget_Calendar), Zoeken (WP_Widget_Search) en recente reacties (WP_Widget_Recent_Comments)
Wellicht wil je enkele widgets uitschakelen die je voor je huidige installatie niet nodig hebt. Wederom natuurlijk om je WordPress installatie te vereenvoudigen voor je eindgebruikers. Je wilt bijvoorbeeld geen gebruik maken van de standaard kalander of je wilt het standaard zoeken vervangen door een aangepaste versie/plugin, zoals: Google custom search.
We maken hierbij gebruik van de widget_init actie. Wat je in onderstaande code voorbeeld zal zien is een derde parameter (’1′), deze parameter geeft de prioriteit aan behorende bij deze actie. ’10′ is de standaard waarde voor deze parameter en zal dan ook worden gebruikt als je de parameter niet gebruikt. Hoe lager het nummer hoe hoger de prioriteit. Hoe lager het nummer, hoe hoger de prioriteit. ’1′ zal dan ook de hoogste prioriteit zijn, ongeacht de locatie in de functions.php.
unregister_widget(‘WP_Widget_Calendar’);
unregister_widget(‘WP_Widget_Search’);
unregister_widget(‘WP_Widget_Recent_Comments’);
}
add_action(‘widgets_init’,’sommige_wp_widgets_verwijderen’, 1);[/php]
Lees meer over de widget API op de WordPress codex om diverse mogelijkheden te zien.
Menu-items verwijderen
Wellicht wil je diverse menu onderdelen uit de admin sectie verwijderen om de interface te vereenvoudigen. Het volgende voorbeeld illustreert hoe je de top-level menu’s “Berichten”, “Media”, “Weergave” en “Extra” kan uitschakelen:
[php]function menu_items_verwijderen() {global $menu;
$restricted = array(__(‘Links’), __(‘Comments’), __(‘Media’),
__(‘Plugins’), __(‘Tools’), __(‘Users’));
end ($menu);
while (prev($menu)){
$value = explode(‘ ‘,$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){
unset($menu[key($menu)]);}
}
}
add_action(‘admin_menu’, ‘menu_items_verwijderen’);[/php]
Hieronder een voorbeeld hoe je diverse sub-onderdelen uit een top-level menu kan verwijderen:
[php]function submenus_verwijderen() {global $submenu;
unset($submenu[‘index.php’][10]); // Verwijdere ‘Updates’.
unset($submenu[’themes.php’][5]); // Verwijder ‘Thema’s’.
unset($submenu[‘options-general.php’][15]); // Verwijder ‘Schrijven’.
unset($submenu[‘options-general.php’][25]); // Verwijder ‘Reacties’.
}
add_action(‘admin_menu’, ‘submenus_verwijderen’);[/php]
Om uit te zoeken welke submenu’s je kan uitschakelen dien je het bestand /wp-admin/menu.php te openen in een teksteditor en de submenu’s te zoeken die je wilt uitschakelen.
De editor (bewerker) submenu-item verwijderen
 De ‘bewerker’ (ofwel editor) verwijderen is iets lastiger dan de hierboven beschreven menu items. Deze reageert namelijk niet op de
De ‘bewerker’ (ofwel editor) verwijderen is iets lastiger dan de hierboven beschreven menu items. Deze reageert namelijk niet op de unset() functie zoals in de hierboven beschreven voorbeeld codes. Om deze te verwijderen moeten we de actie verwijderen die zorgt dat de editor wordt getoond.
We maken eenvoudig gebruik van de functie remove_actio() om de functie te verwijderen uit ons thema.
remove_action(‘admin_menu’, ‘_add_themes_utility_last’, 101);
}
add_action(‘_admin_menu’, ‘editor_menu_verwijderen’, 1);[/php]
Meta boxen verwijderen op de ‘bericht bewerken’ pagina
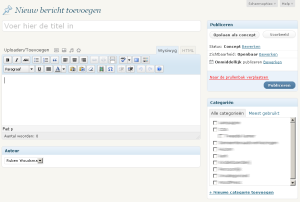
 De “nieuw bericht” en/of “bericht bewerken” pagina is één van de belangrijkste pagina’s in de gehele admin-sectie. Hier zal jij en/of je klanten de meeste tijd doorbrengen. Hij bedient ons alle gemakken, maar wellicht kunnen we hem een beetje opschonen een eenvoudiger maken voor ons gebruik.
De “nieuw bericht” en/of “bericht bewerken” pagina is één van de belangrijkste pagina’s in de gehele admin-sectie. Hier zal jij en/of je klanten de meeste tijd doorbrengen. Hij bedient ons alle gemakken, maar wellicht kunnen we hem een beetje opschonen een eenvoudiger maken voor ons gebruik.
Gebruik je bijvoorbeeld ‘Extra velden’ of het ‘Uittreksel’? Zo niet, waarom zou je ze dan niet verwijderen. De volgende code maakt gebruik van de functie remove_meta_box(). De eerste parameter van de functie is de HTML ID van het attribuut dat je wilt verwijderen. Om het ID te zoeken, moet je eenvoudig in de source kijken of gebruik maken van bijvoorbeeld de web developer toolbar in Firefox. De tweede parameter voor deze functie verwijst naar de pagina waarvandaan je het attribuut wil verwijderen. Dit kan bijvoorbeeld: ‘post’, ‘page’ of ‘link’ zijn.
Met de volgende code gaan we de Trackback checkboxen (wordt meestal toch voor de gehele site ineens gebruikt), de reactiestatus, tags (als je toch geen tags gebruikt, waarom hier tonen?), etc.
[php]function meta_boxes_aanpassen() {/* Meta boxes verwijderen van de post-pagina */
remove_meta_box(‘postcustom’,’post’,’normal’);
remove_meta_box(‘trackbacksdiv’,’post’,’normal’);
remove_meta_box(‘commentstatusdiv’,’post’,’normal’);
remove_meta_box(‘commentsdiv’,’post’,’normal’);
remove_meta_box(‘tagsdiv-post_tag’,’post’,’normal’);
remove_meta_box(‘postexcerpt’,’post’,’normal’);
/* Meta boxes verwijderen van de pagina-pagina */
remove_meta_box(‘postcustom’,’page’,’normal’);
remove_meta_box(‘trackbacksdiv’,’page’,’normal’);
remove_meta_box(‘commentstatusdiv’,’page’,’normal’);
remove_meta_box(‘commentsdiv’,’page’,’normal’);
}
add_action(‘admin_init’,’meta_boxes_aanpassen’);[/php]
Onderdelen uit de kolommen op de pagina en post lijsten verwijderen
 Het admingedeelte van WordPress bevat diverse tabellen die je een eenvoudig overzicht geven van de aanwezige data. Maar als je kolommen zou willen verwijderen, dan kan ik je melden. Het kan!
Het admingedeelte van WordPress bevat diverse tabellen die je een eenvoudig overzicht geven van de aanwezige data. Maar als je kolommen zou willen verwijderen, dan kan ik je melden. Het kan!
Deze keer maken we gebruik van de add_filter() functie van WordPress om een filter toe te voegen in plaats van een actie. Een filter is een functie die iets doet met de data zoals deze uit de database wordt opgehaald. Wanneer de filter informatie vindt die we willen aanpassen of verwijderen wordt de filter uitgevoerd voordat de data op het scherm wordt getoond.
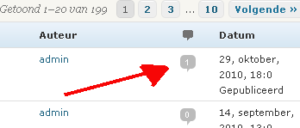
In het volgende voorbeeld zullen we de reactietelling van de Pagina’s en Berichten bewerken pagina’s verwijderen.
[php]function aangepaste_post_columns($defaults) {unset($defaults[‘comments’]);
return $defaults;
}
add_filter(‘manage_posts_columns’, ‘custom_post_columns’);
function custom_pages_columns($defaults) {
unset($defaults[‘comments’]);
return $defaults;
}
add_filter(‘manage_pages_columns’, ‘aangepaste_pages_columns’);[/php]
Dropdown met favoriete acties aanpassen
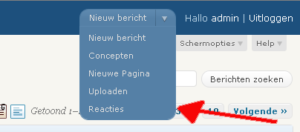
 Bovenin de adminsectie is een dropdown met zogenaamde favorieten die een overzicht geeft van veelgebruikte admintaken, zoals: nieuw bericht aanmaken, reacties (wat je naar het moderatiescherm brengt), etc.
Bovenin de adminsectie is een dropdown met zogenaamde favorieten die een overzicht geeft van veelgebruikte admintaken, zoals: nieuw bericht aanmaken, reacties (wat je naar het moderatiescherm brengt), etc.
Als we onderdelen van het dropdownmenu willen verwijderen, is dit eenvoudig te realiseren. We kunnen natuurlijk ook eenvoudig opties toevoegen. In onderstaand voorbeeld maken we gebruik van add_filter() om een optie uit de $actions array te verwijderen voordat dit op het scherm wordt getoond.
unset($actions[‘edit-comments.php’]);
return $actions;
}
add_filter(‘favorite_actions’, ‘favoriet_actions_aanpassen’);[/php]
De laatste sprint: Diverse aanpassingen
Alles wat hierboven is beschreven is voornamelijk het verwijderen van onderdelen uit het admin gedeelte van WordPress. Nu gaan we een paar onderdelen wijzigen.
Voettekst (Footer) aanpassen
![]() De voettekst van WordPress bevat links naar de documentatie en naar WordPress. Laten we dit eens aanpassen. Onderstaand voorbeeld zorgt dat er wat tekst gegenereerd wordt:
De voettekst van WordPress bevat links naar de documentatie en naar WordPress. Laten we dit eens aanpassen. Onderstaand voorbeeld zorgt dat er wat tekst gegenereerd wordt:
echo ‘Created by <a href="https://rubenwoudsma.nl">Ruben Woudsma</a>.’;
echo ‘Powered by<a href="http://nl.wordpress.org">WordPress</a>.’;
}
add_filter(‘admin_footer_text’, ‘admin_voettekst_wijzigen’);[/php]
Het logo wijzigen
Dit is een oude truc, maar nog steeds goed te gebruiken. Het is mogelijk om het logo op de loginpagina en in linksbovenin het admingedeelte te wijzigen. De voorbeeldcode print alleen wat CSS code (die wordt toegevoegd aan de <head> sectie van de adminpagina’s) die inhaakt op de <div> van het logo. Het heeft als id #header-logo en heeft h1 > a als element op de loginpagina.
Voor de url eigenschap geven we gewoon het pad naar de aangepaste logo door. Wanneer de afbeelding/logo binnen een thema zit kan van de get_bloginfo('template_directory') functie/tag gebruik worden gemaakt om het relatieve pad te achterhalen gevolgd door de locatie van het logo. In het voorbeeld staat het logo in de ‘images’ directory en heten de logo’s ‘admin_logo.png’ (voor admin sectie) en ‘ login_logo.png’ (voor de loginpagina).
echo ‘<style type="text/css">
#header-logo { background-image: url(‘.get_bloginfo(‘template_directory’).’/images/admin_logo.png) !important; }
</style>’;
}
add_action(‘admin_head’, ‘aangepast_logo’);
function aangepast_login_logo() {
echo ‘<style type="text/css">
h1 a { background-image:url(‘.get_bloginfo(‘template_directory’).’/images/login_logo.png) !important; }
</style>’;
}
add_action(‘login_head’, ‘aangepast_login_logo’);[/php]
Upgrade naar meest recente versie-melding verbergen
Aangezien er geen garantie is dat je huidige thema ondersteuning biedt voor toekomstige WordPress versies, kunnen we net zo goed de melding om WordPress bij te werken verbergen.
Allereerst het advies dat dit niet wordt aangeraden. WordPress ontwikkelaars hebben deze melding toegevoegd met een reden, denk hierbij aan beveiligingsupdates. Maar als je het wilt verwijderen (of aanpassen) hoef je alleen het volgende filter toe te voegen:
[php]add_filter( ‘pre_site_transient_update_core’, create_function( ‘$a’, "return null;" ) );[/php]De CSS van de WYSIWYG editor aanpassen
Wanneer je de inhoud van je WYSIWYG editor wil aanpassen (om bijvoorbeeld op je thema CSS aan te passen) is het mogelijk om een apart stylesheet bestand te maken. Het is een kwestie van goed naar de HTML structuur kijken en daarvoor de nodige stylesheet elementen toe te voegen. Om het vervolgens toe te voegen maak je gebruik van de add_editor_style() functie.
De reden om het op deze manier te doen in plaats van de global.css aan te passen die met WordPress wordt geïnstalleerd is de eenvoud om de core functionaliteit te wijzigen en te modeleren. Het hoofdthema van deze uitleg is dan ook om aan te tonen hoe eenvoudig het is en dat je nooit WordPress core bestanden hoeft te wijzigen.
Het resultaat
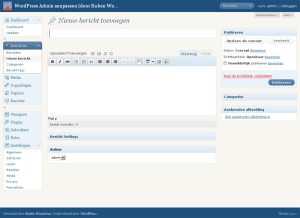
 Door gebruik te maken van de voorbeelden in deze uitleg ben je in staat om de WordPress admin naar je eigen hand te zetten en diverse onderdelen te deactiveren om zo het geheel naar je eigen hand te zetten. Hierdoor kan WordPress zo efficiënt mogelijk worden gebruikt. Dit is waar veel klanten blij van worden aangezien ze niet lastig worden gevallen door veel poespas.
Door gebruik te maken van de voorbeelden in deze uitleg ben je in staat om de WordPress admin naar je eigen hand te zetten en diverse onderdelen te deactiveren om zo het geheel naar je eigen hand te zetten. Hierdoor kan WordPress zo efficiënt mogelijk worden gebruikt. Dit is waar veel klanten blij van worden aangezien ze niet lastig worden gevallen door veel poespas.
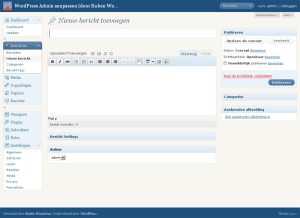
Hieronder zie je het definitieve resultaat van hoe het ‘nieuw bericht’ er nu uit ziet met bovenstaande code:
Nu is het jouw beurt!
Nu het het jouw beurt om te praten! Maak jij gebruik van WordPress admin aanpassingen voor je klanten? Zo je, welke? WordPress heeft vele mogelijkheden en ik zou graag nog meer tips willen ontvangen. Plaats als reactie hieronder!
[box type=”note”]Dit bericht is eerder verschenen op WP Dimensie en was gebaseerd op dit originele bericht. Als mede-auteur van WP Dimensie heb ik het bericht met goedkeuring van de oorspronkelijke auteur vertaald en aangepast.[/box]

Beste redactie,
Ik heb geprobeerd om WordPress nieuws, Op dit moment, ect. niet te laten zien voor nieuwe gebruikers. Ik kom hier alleen niet uit met de laatste versie 3.9 dus is dit wel mogelijk?
Mvg,
Marco
Ik zie dat er op opeens teksten zijn verdwenen 🙁 Gaat dus om het dashboard nieuws dat ik graag zou willen verwijderen.
Alvast bedankt!
Beste Marco, wil je dit specifiek voor één gebruiker verwijderen? In dat geval kan je het doen met de ‘scherminstellingen’ bovenin de pagina.